Sound for Interaction Flash Piano Part3
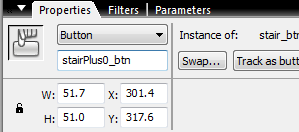
Make sure that you name the instance of the button on the stage.
Drag out more of the buttons until you have one for each sound. Name them appropriately mine were named
stairPlus6_btn stairPlus5_btn stairPlus4_btn stairPlus3_btn stairPlus2_btn stairPlus1_btn stairPlus0_btn stairMinus1_btn stairMinus2_btn stairMinus3_btn stairMinus4_btn stairMinus5_btn stairMinus6_btn
once you have all the named instances on stage it's time for some code.
add the folling to load the sound from the library
1 //Load sound from library
2 soundPlus0= new Sound();
3 soundPlus0.attachSound("ploor");
Now add the code to play the sound when the button is pressed
1 //Play sound when named button is released
2 stairPlus0_btn.onRelease = function() {
3 soundPlus0.start(0,1);
4 }
note: You can alos use onRollOver instead of onRelease if you want to make a lazier paino
Test then repeat with the rest of the buttons ie
1 //Load sound from library
2 soundPlus1 = new Sound();
3 soundPlus1.attachSound("ploorPlus1");
4
5 //Play sound when named button is released
6 stairPlus1_btn.onRelease = function() {
7 soundPlus1.start(0,1);
8 }
lastly here is some code that will play a specific 'stair' with the computer keyboard
1 var keyListener:Object = new Object();
2 keyListener.onKeyDown = function() {
3 trace("The ASCII code for the last key typed is: "+Key.getAscii());
4 if(Key.getAscii() == "113") //q key
5 {
6 Minus6.start(0,1);
7 }
8 if(Key.getAscii() == "119") //w key
9 {
10 Minus5.start(0,1);
11 }
12 if(Key.getAscii() == "101") //e key
13 {
14 Minus4.start(0,1);
15 }
16 if(Key.getAscii() == "114") //r key
17 {
18 Minus3.start(0,1);
19 }
20 if(Key.getAscii() == "116") //t key
21 {
22 Minus2.start(0,1);
23 }
24 if(Key.getAscii() == "121") //y key
25 {
26 Minus1.start(0,1);
27 }
28 if(Key.getAscii() == "117") //u key
29 {
30 Plus0.start(0,1);
31 }
32 if(Key.getAscii() == "105") //i key
33 {
34 Plus1.start(0,1);
35 }
36 if(Key.getAscii() == "111") //o key
37 {
38 Plus2.start(0,1);
39 }
40 if(Key.getAscii() == "112") //p key
41 {
42 Plus3.start(0,1);
43 }
44 if(Key.getAscii() == "91") //[ key
45 {
46 Plus4.start(0,1);
47 }
48 if(Key.getAscii() == "93") //] key
49 {
50 Plus5.start(0,1);
51 }
52 if(Key.getAscii() == "92") //\ key
53 {
54 Plus6.start(0,1);
55 }
56 };
57
58 Key.addListener(keyListener);
If you like you can also draw a larger box in the hit frame of the button to allow the button to be pressed easier.