Difference between revisions of "Sound for Interaction Flash Piano Part3"
m (Text replacement - "</csharp>" to "</syntaxhighlight>") |
|||
| Line 27: | Line 27: | ||
soundPlus0= new Sound(); | soundPlus0= new Sound(); | ||
soundPlus0.attachSound("ploor"); | soundPlus0.attachSound("ploor"); | ||
| − | </ | + | </syntaxhighlight> |
Now add the code to play the sound when the button is pressed | Now add the code to play the sound when the button is pressed | ||
| Line 36: | Line 36: | ||
soundPlus0.start(0,1); | soundPlus0.start(0,1); | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
note: You can alos use onRollOver instead of onRelease if you want to make a lazier paino | note: You can alos use onRollOver instead of onRelease if you want to make a lazier paino | ||
| Line 49: | Line 49: | ||
soundPlus1.start(0,1); | soundPlus1.start(0,1); | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
| Line 112: | Line 112: | ||
Key.addListener(keyListener); | Key.addListener(keyListener); | ||
| − | </ | + | </syntaxhighlight> |
If you like you can also draw a larger box in the hit frame of the button to allow the button to be pressed easier. | If you like you can also draw a larger box in the hit frame of the button to allow the button to be pressed easier. | ||
Revision as of 18:27, 25 January 2016
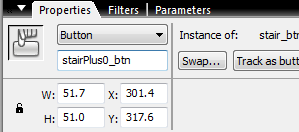
Make sure that you name the instance of the button on the stage.
Drag out more of the buttons until you have one for each sound. Name them appropriately mine were named
stairPlus6_btn stairPlus5_btn stairPlus4_btn stairPlus3_btn stairPlus2_btn stairPlus1_btn stairPlus0_btn stairMinus1_btn stairMinus2_btn stairMinus3_btn stairMinus4_btn stairMinus5_btn stairMinus6_btn
once you have all the named instances on stage it's time for some code.
add the folling to load the sound from the library
<csharp> //Load sound from library soundPlus0= new Sound(); soundPlus0.attachSound("ploor"); </syntaxhighlight>
Now add the code to play the sound when the button is pressed
<csharp> //Play sound when named button is released stairPlus0_btn.onRelease = function() {
soundPlus0.start(0,1);
} </syntaxhighlight>
note: You can alos use onRollOver instead of onRelease if you want to make a lazier paino
Test then repeat with the rest of the buttons ie <csharp> //Load sound from library soundPlus1 = new Sound(); soundPlus1.attachSound("ploorPlus1");
//Play sound when named button is released stairPlus1_btn.onRelease = function() {
soundPlus1.start(0,1);
} </syntaxhighlight>
lastly here is some code that will play a specific 'stair' with the computer keyboard
<csharp>
var keyListener:Object = new Object();
keyListener.onKeyDown = function() {
trace("The ASCII code for the last key typed is: "+Key.getAscii());
if(Key.getAscii() == "113") //q key
{
Minus6.start(0,1);
}
if(Key.getAscii() == "119") //w key
{
Minus5.start(0,1);
}
if(Key.getAscii() == "101") //e key
{
Minus4.start(0,1);
}
if(Key.getAscii() == "114") //r key
{
Minus3.start(0,1);
}
if(Key.getAscii() == "116") //t key
{
Minus2.start(0,1);
}
if(Key.getAscii() == "121") //y key
{
Minus1.start(0,1);
}
if(Key.getAscii() == "117") //u key
{
Plus0.start(0,1);
}
if(Key.getAscii() == "105") //i key
{
Plus1.start(0,1);
}
if(Key.getAscii() == "111") //o key
{
Plus2.start(0,1);
}
if(Key.getAscii() == "112") //p key
{
Plus3.start(0,1);
}
if(Key.getAscii() == "91") //[ key
{
Plus4.start(0,1);
}
if(Key.getAscii() == "93") //] key
{
Plus5.start(0,1);
}
if(Key.getAscii() == "92") //\ key
{
Plus6.start(0,1);
}
};
Key.addListener(keyListener); </syntaxhighlight>
If you like you can also draw a larger box in the hit frame of the button to allow the button to be pressed easier.