Difference between revisions of "Flash Sound and Volume part 2"
| Line 36: | Line 36: | ||
use the steps above to convert it to a button | use the steps above to convert it to a button | ||
| + | |||
| + | name the stop button btnStop | ||
| + | |||
| + | the followong code will stop the sound | ||
| + | |||
| + | <csharp> | ||
| + | btnStop.onRelease = function() { | ||
| + | //Stop playing the sound | ||
| + | mySound.stop(); | ||
| + | }; | ||
| + | </csharp> | ||
Revision as of 03:32, 28 May 2007
Categeory:Sound for Interaction
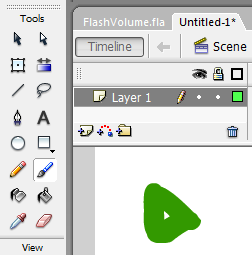
Make a button to play a sound
Draw something for the play button
Select the play button. Use the Solid Black arrow.
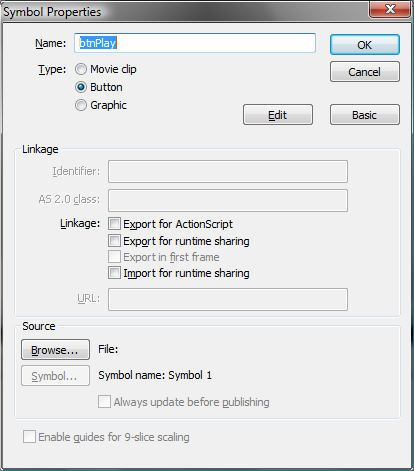
Convert the selection to a symbol (right click or Modify/Convert ot Symbol or f8). Select button and export for action script. Name the button btnPlay
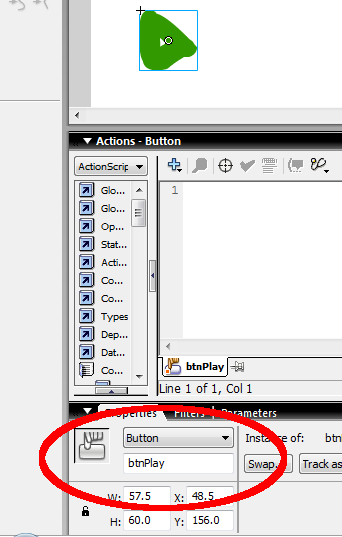
Name the instance. Go down to the properties section and name the instance of the button 'btnPlay'
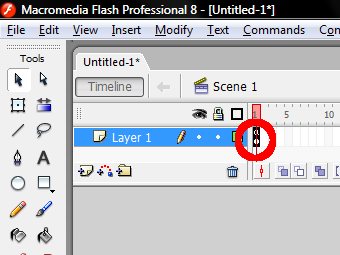
Click back on the first frame.
Copy the following code to the script for frame 1
<csharp> btnPlay.onRelease = function() {
//Play the sound 1000 times mySound.start(0,1000);
}; </csharp>
Save the file and press ctr+enter to test the movie you should now have a botton that start the sound.
Draw a stop button
use the steps above to convert it to a button
name the stop button btnStop
the followong code will stop the sound
<csharp> btnStop.onRelease = function() {
//Stop playing the sound mySound.stop();
}; </csharp>