Difference between revisions of "Flash Sound and Volume part 2"
esse quam videri
m (Text replacement - "</csharp>" to "</syntaxhighlight>") |
m (Text replacement - "syntaxhighlight lang="csharp" line="1" " to "syntaxhighlight lang="csharp"") |
||
| Line 29: | Line 29: | ||
Copy the following code to the script for frame 1 | Copy the following code to the script for frame 1 | ||
| − | <syntaxhighlight lang="csharp | + | <syntaxhighlight lang="csharp"> |
btnPlay.onRelease = function() { | btnPlay.onRelease = function() { | ||
//Play the sound 1000 times | //Play the sound 1000 times | ||
| Line 47: | Line 47: | ||
the followong code will stop the sound | the followong code will stop the sound | ||
| − | <syntaxhighlight lang="csharp | + | <syntaxhighlight lang="csharp"> |
btnStop.onRelease = function() { | btnStop.onRelease = function() { | ||
//Stop playing the sound | //Stop playing the sound | ||
Latest revision as of 03:21, 9 February 2016
Make a button to play a sound
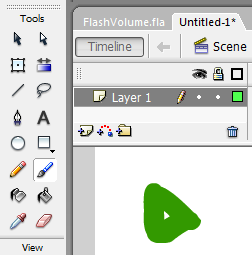
Draw something for the play button
Select the play button. Use the Solid Black arrow.
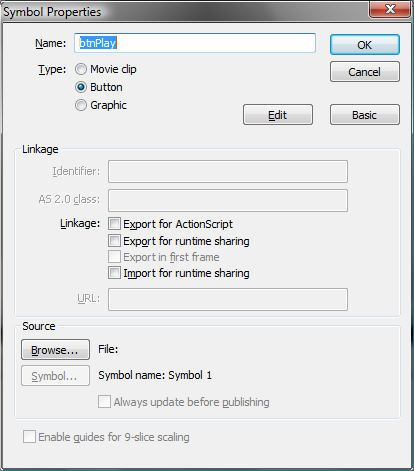
Convert the selection to a symbol (right click or Modify/Convert ot Symbol or f8). Select button and export for action script. Name the button btnPlay
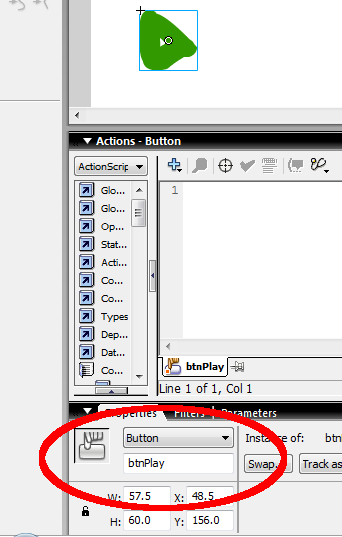
Name the instance. Go down to the properties section and name the instance of the button 'btnPlay'
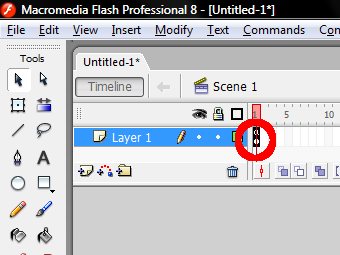
Click back on the first frame.
Copy the following code to the script for frame 1
btnPlay.onRelease = function() {
//Play the sound 1000 times
mySound.start(0,1000);
};
Save the file and press ctr+enter to test the movie you should now have a botton that start the sound.
Draw a stop button
use the steps above to convert it to a button
name the stop button btnStop
the followong code will stop the sound
btnStop.onRelease = function() {
//Stop playing the sound
mySound.stop();
};