Sound for Interaction Flash Piano Part2
esse quam videri
Flash Piano Part 2
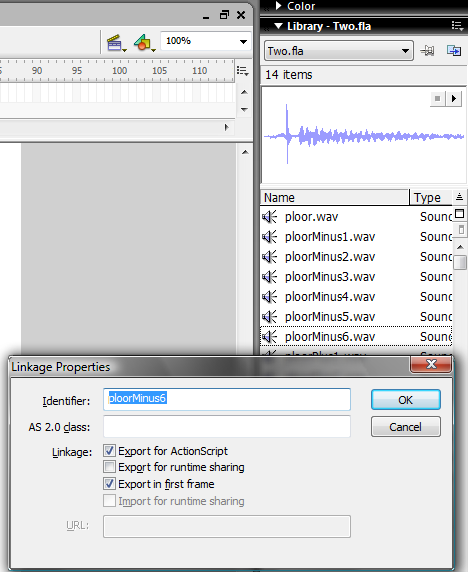
Import all the processed files to the library and add linkage as we did in the Flash Sound and Volume demo.
Be carefull there are a lot of files...
Now we can make an image for a button. I made a stair step
Select and Convert the image to a button. Name it stair_btn.
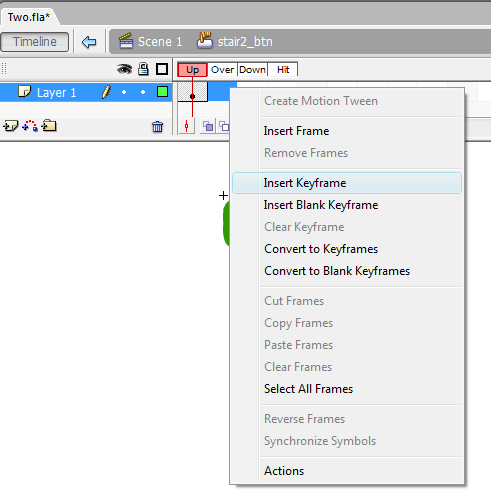
Double click the button is the library to edit it. Add some key frames for the over state, down state, and hit. Right click the emptyr frames for each state and select 'Insert Keyframe'. Now modity the frames for over and hit so that they reflect how the botton will look when we hover over it and when it is clicked. We'll modify the hot state later.
Now test you move a see if you button works.
| width=100|height=100|quality=best</flash> |