Difference between revisions of "Game Programming Class1"
(→Hello Monogame with texture) |
(→HomeWork) |
||
| Line 103: | Line 103: | ||
Watch Accelerating Windows Store Game Development with Middleware http://channel9.msdn.com/Events/Build/2013/3-187 | Watch Accelerating Windows Store Game Development with Middleware http://channel9.msdn.com/Events/Build/2013/3-187 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Install VS2015 get Monogame 3.5 and prerequisites | |
| − | Install | ||
| − | |||
| − | |||
| − | Create an | + | Create an Monogame Picture. The picture needs to have at least |
*1 SpriteFont | *1 SpriteFont | ||
*3 Textures | *3 Textures | ||
| + | |||
| + | Monogame pipeline tool supports different types of images but for this project let's stick with png files. What does the alpha channel in the png files do in monogame? what happens if you use a jpg? | ||
Also please post a screen shot of your project running in the assignments. Zip and upload source to moodle. | Also please post a screen shot of your project running in the assignments. Zip and upload source to moodle. | ||
You can take a screen shot using the snip tool. Start run snip in vista or 7. Or you can just press the Print Screen key on the keyboard. | You can take a screen shot using the snip tool. Start run snip in vista or 7. Or you can just press the Print Screen key on the keyboard. | ||
| + | |||
| + | *Read Chapter 1 of XNA 3.0 | ||
Revision as of 20:41, 26 August 2016
Contents
Discuss Syllabus
Software
- Visual Studio 2015 available from MSDN
- Monogame version 3.6.x http://www.monogame.net/
- DirectX End User Runtime https://www.microsoft.com/en-us/download/details.aspx?id=8109
- Monogame source https://github.com/mono/MonoGame/tree/develop
- XNA unofficial update https://msxna.codeplex.com/releases/view/117230
- Unity 5.4. 64 bit http://download.unity3d.com/download_unity/a6d8d714de6f/Windows64EditorInstaller/UnitySetup64-5.4.0f3.exe
- Even if a newwer version of unity comes out during the semester we will stick to using version 5.4.x
- TortoiseSVN http://tortoisesvn.net/
- AnkhSVN https://ankhsvn.open.collab.net/
GitHuib URL https://github.com/orgs/IAMColumbia/
Mono Game
- http://monogame.codeplex.com/ new site http://www.monogame.net/
- Mono game is the current path to managed games in windows 8
- Also a path from XNA to iOS, Android, Sony Vita, Linux, raspberry pi etc..
What is DirectX?
show c++ examples
watch Accelerating Windows Store Game Development with Middleware http://channel9.msdn.com/Events/Build/2013/3-187
Hello World
Hello World in Monogame using spritefont. We'll revisit the spriteFont when we build the console/debug class
Hello Monogame with texture
Simple monogame project that draws a pacman sprite
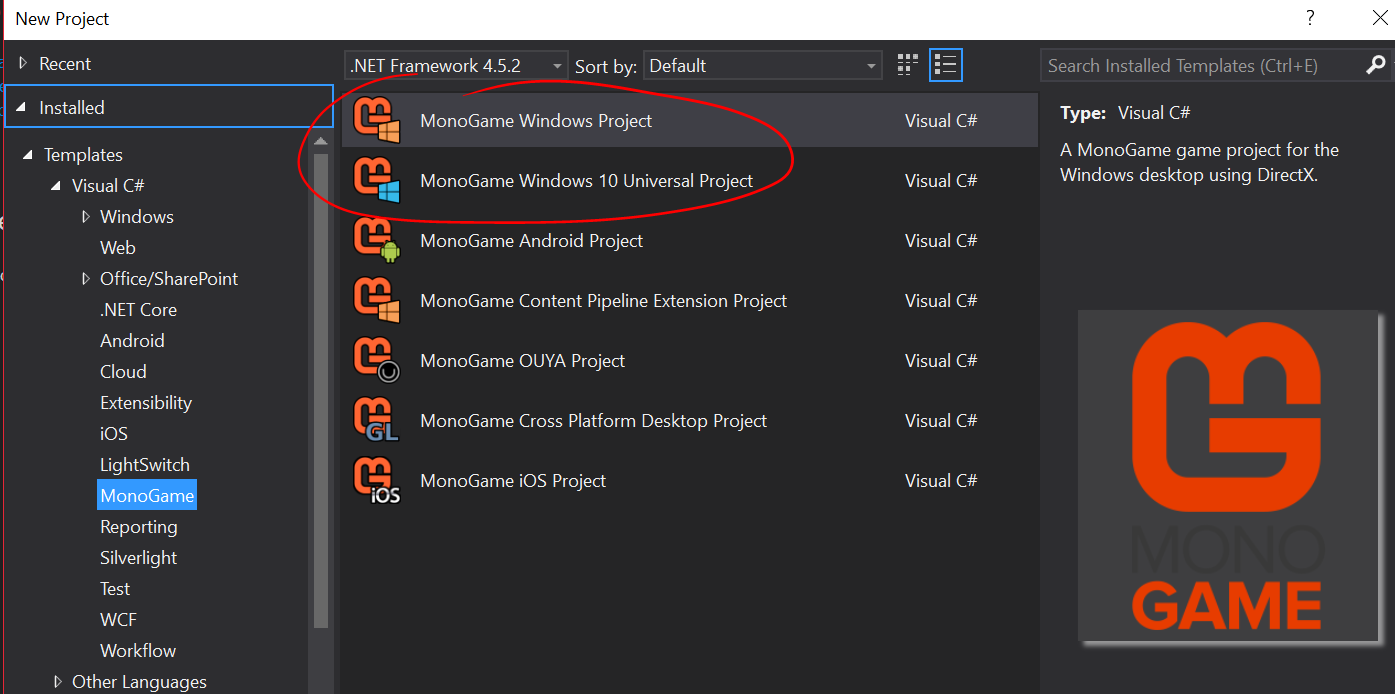
- Start a new Monogame Project (For all the example in this class I will use windowsGL)
Add two variable declarations at the top of the class
Texture2D PacMan; //Texture2D to hold pacman texture
Vector2 PacManLoc; //Vector location to draw pacman texture
In the LoadContent Function add the following code to initialize the two variables declared above
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// TODO: use this.Content to load your game content here
//load PacMan image
PacMan = Content.Load<texture2d>("pacmanSingle");
//Center PacMan image
PacManLoc = new Vector2(graphics.GraphicsDevice.Viewport.Width / 2, graphics.GraphicsDevice.Viewport.Height / 2);
}
- Add the following code to the Draw Method to Draw the texture
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
spriteBatch.Begin();
spriteBatch.Draw(PacMan, PacManLoc, Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
pacman image is availble here: 
the full game1.cs file should look like
TODO ADD URL
the build of the game will look like
![]()
Simple 2D texture example with update
Demos
MonoGameDemos\IntroFonts https://iam.colum.edu:8443/!/#GPMonogame3/view/head/trunk/jeff/IntroFonts zip file!!!
HomeWork
Watch Accelerating Windows Store Game Development with Middleware http://channel9.msdn.com/Events/Build/2013/3-187
Install VS2015 get Monogame 3.5 and prerequisites
Create an Monogame Picture. The picture needs to have at least
- 1 SpriteFont
- 3 Textures
Monogame pipeline tool supports different types of images but for this project let's stick with png files. What does the alpha channel in the png files do in monogame? what happens if you use a jpg?
Also please post a screen shot of your project running in the assignments. Zip and upload source to moodle.
You can take a screen shot using the snip tool. Start run snip in vista or 7. Or you can just press the Print Screen key on the keyboard.
- Read Chapter 1 of XNA 3.0