Difference between revisions of "Game Programming Class1"
(→Demo) |
|||
| (56 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | GitHuib URL https://github.com/dsp56001/GameProgramming | |
| − | |||
| − | + | test | |
| − | * | + | |
| − | * | + | ==Mono Game== |
| − | + | *http://www.monogame.net/ | |
| − | + | *MonoGame is a current path to managed games in windows 10 and XboxOne | |
| − | + | **http://blogs.msdn.com/b/bobfamiliar/archive/2012/08/01/windows-8-xna-and-monogame-part-1-overview.aspx | |
| − | + | *Also a path from XNA to iOS, Android, Sony PS4, XboxOne, Linux, raspberry pi etc.. | |
| − | |||
| − | |||
==What is DirectX?== | ==What is DirectX?== | ||
show c++ examples | show c++ examples | ||
| Line 17: | Line 14: | ||
[http://creators.xna.com/en-US/create_detail quick start guide - create] | [http://creators.xna.com/en-US/create_detail quick start guide - create] | ||
| − | == | + | * DirectX 8.1 http://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fvideo.ch9.ms%2fsessions%2fbuild%2f2013%2f3-187.pptx |
| + | ** Game Sections http://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fvideo.ch9.ms%2fsessions%2fbuild%2f2013%2f3-187.pptx | ||
| + | |||
| + | * Middleware http://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fvideo.ch9.ms%2fsessions%2fbuild%2f2013%2f3-187.pptx | ||
| − | + | watch Accelerating Windows Store Game Development with Middleware http://channel9.msdn.com/Events/Build/2013/3-187 | |
| − | == | + | ==Hello World== |
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[Hello World in Monogame using spritefont]]. We'll revisit the spriteFont when we build the console/debug class | ||
| − | + | ==Hello Monogame with texture== | |
| − | == | + | Simple monogame project that draws a pacman sprite |
| − | *Start a new | + | *Start a new Monogame Project (For all the example in this class I will use Monogame Windows) |
| + | [[File:NewMonogameProjectWindowGL.PNG]] | ||
Add two variable declarations at the top of the class | Add two variable declarations at the top of the class | ||
| − | + | <syntaxhighlight lang="csharp"> | |
| − | < | + | |
| − | Texture2D PacMan; | + | Texture2D PacMan; //Texture2D to hold pacman texture |
| − | Vector2 PacManLoc; | + | Vector2 PacManLoc; //Vector location to draw pacman texture |
| − | </ | + | </syntaxhighlight> |
| − | + | In the <code>LoadContent</code> Function add the following code to initialize the two variables declared above | |
| − | In the | + | <syntaxhighlight lang="csharp"> |
| − | < | ||
protected override void LoadContent() | protected override void LoadContent() | ||
{ | { | ||
| Line 47: | Line 44: | ||
// TODO: use this.Content to load your game content here | // TODO: use this.Content to load your game content here | ||
| + | //load PacMan image | ||
PacMan = Content.Load<texture2d>("pacmanSingle"); | PacMan = Content.Load<texture2d>("pacmanSingle"); | ||
| + | //Center PacMan image | ||
PacManLoc = new Vector2(graphics.GraphicsDevice.Viewport.Width / 2, graphics.GraphicsDevice.Viewport.Height / 2); | PacManLoc = new Vector2(graphics.GraphicsDevice.Viewport.Width / 2, graphics.GraphicsDevice.Viewport.Height / 2); | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
*Add the following code to the Draw Method to Draw the texture | *Add the following code to the Draw Method to Draw the texture | ||
| − | < | + | <syntaxhighlight lang="csharp"> |
protected override void Draw(GameTime gameTime) | protected override void Draw(GameTime gameTime) | ||
{ | { | ||
| Line 64: | Line 63: | ||
base.Draw(gameTime); | base.Draw(gameTime); | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
| − | + | pacman image is availble here: [[Image:PacmanSingle.png]] | |
| − | pacman image is availble here | ||
| − | [[Image:PacmanSingle.png]] | ||
the full game1.cs file should look like | the full game1.cs file should look like | ||
| − | + | TODO ADD URL | |
| − | |||
the build of the game will look like | the build of the game will look like | ||
| Line 80: | Line 76: | ||
<p>Simple 2D texture example with update</p> | <p>Simple 2D texture example with update</p> | ||
| + | |||
| + | ==Demos== | ||
| + | |||
| + | [[Monogame Overview]] | ||
| + | |||
| + | MonoGameDemos\IntroFonts https://iam.colum.edu:8443/!/#GPMonogame3/view/head/trunk/jeff/IntroFonts zip file!!! | ||
Latest revision as of 14:30, 9 April 2018
GitHuib URL https://github.com/dsp56001/GameProgramming
test
Mono Game
- http://www.monogame.net/
- MonoGame is a current path to managed games in windows 10 and XboxOne
- Also a path from XNA to iOS, Android, Sony PS4, XboxOne, Linux, raspberry pi etc..
What is DirectX?
show c++ examples
watch Accelerating Windows Store Game Development with Middleware http://channel9.msdn.com/Events/Build/2013/3-187
Hello World
Hello World in Monogame using spritefont. We'll revisit the spriteFont when we build the console/debug class
Hello Monogame with texture
Simple monogame project that draws a pacman sprite
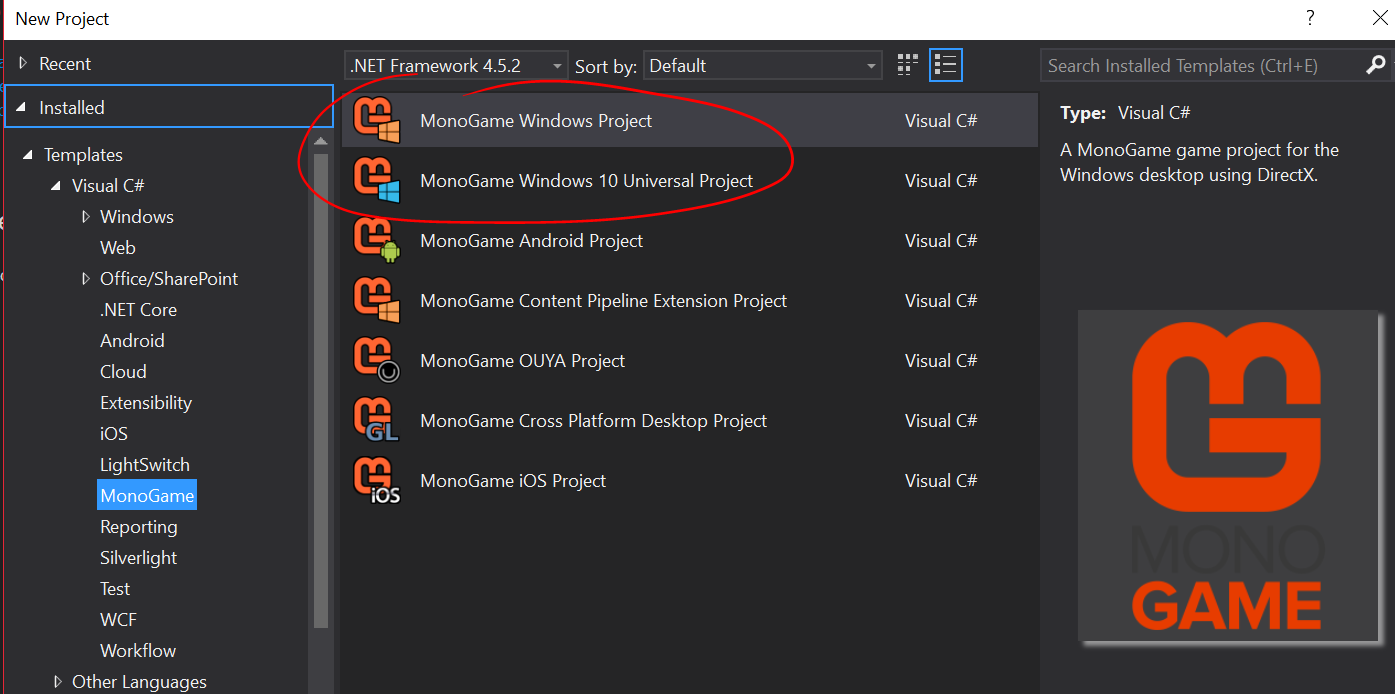
- Start a new Monogame Project (For all the example in this class I will use Monogame Windows)
Add two variable declarations at the top of the class
Texture2D PacMan; //Texture2D to hold pacman texture
Vector2 PacManLoc; //Vector location to draw pacman texture
In the LoadContent Function add the following code to initialize the two variables declared above
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// TODO: use this.Content to load your game content here
//load PacMan image
PacMan = Content.Load<texture2d>("pacmanSingle");
//Center PacMan image
PacManLoc = new Vector2(graphics.GraphicsDevice.Viewport.Width / 2, graphics.GraphicsDevice.Viewport.Height / 2);
}
- Add the following code to the Draw Method to Draw the texture
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
spriteBatch.Begin();
spriteBatch.Draw(PacMan, PacManLoc, Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
pacman image is availble here: 
the full game1.cs file should look like
TODO ADD URL
the build of the game will look like
![]()
Simple 2D texture example with update
Demos
MonoGameDemos\IntroFonts https://iam.colum.edu:8443/!/#GPMonogame3/view/head/trunk/jeff/IntroFonts zip file!!!